HTML
HTML bedeutet HyperText Markup Language und ist das wichtigste Dateiformat für die Veröffentlichung von Texten im Internet. HTML strukturiert Texte und bindet Grafiken sowie andere Medienformate per Referenz ein.
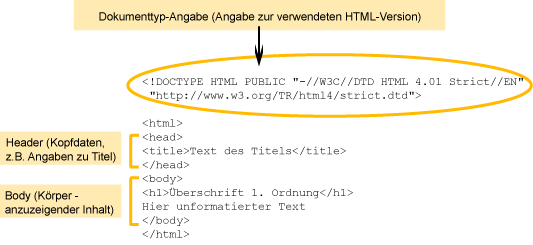
HTML ist eine so genannte Auszeichnungssprache (Markup Language) und stammt von der allgemeineren Standard Generalized Markup Language, kurz SGML, ab. HTML hat die Aufgabe, die logischen Elemente eines Textdokuments wie Überschriften, Absätze, Listen, Tabellen und Formulare zu definieren. Mit Hilfe von HTML können Sie außerdem anklickbare Verweise (Hyperlinks) zu bestimmten Stellen innerhalb Ihres Dokuments (Anker) oder zu jeder beliebigen Webseite erstellen.
HTML-Dokumente werden mit sogenannten Webbrowsern (z. B. Firefox, Opera, Internet Explorer, Netscape) angezeigt. Durch die große Verbreitung der Browser, auch für verschiedene Betriebssysteme, kann HTML von praktisch jedem modernen Computer dargestellt werden.

Die Erstellung von HTML-Dokumenten - das Schreiben des so genannten Quelltextes - ist nicht an eine bestimmte Software gebunden. Grundsätzlich kann mit jedem Texteditor, der reine Textdateien erzeugen kann, eine HTML-Datei erstellt werden. Voraussetzung ist, dass die Datei mit der Endung .html oder .htm abgespeichert wird.
Es können zwei grundsätzlich verschiedene Gruppen von Editoren, die sich zur Erstellung von HTML-Dokumenten eignen, unterschieden werden: Editoren, die eine manuelle Eingabe des Quelltextes erfordern (bei solchen mit größerem Funktionsumfang wird die Eingabe durch farbliches Absetzen, automatisches Vervollständigen u. ä. unterstützt) und Editoren, die die Gestaltung des HTML-Dokuments auch über eine grafische Benutzeroberfläche erlauben und den Quelltext automatisch erzeugen (so genannte WYSIWYG-Editoren: "What You See Is What You Get").
Die folgenden Abbildungen zeigen die selbe HTML-Datei einmal in einem Quelltext-Editor und einmal in einem WYSIWYG-Editor:


XHTML
Im Zuge der immer weiter voranschreitenden Verbreitung der Extensible Markup Language (XML) als plattformunabhängiges Datenaustauchformat wurde eine Neudefinition des HTML-Standards auf Basis der XML-Syntax entwickelt: XHTML - Extensible Hypertext Markup Language. Waren im HTML-Standard noch grafische Auszeichnungen wie Schrift- oder Hintergrundfarben erlaubt, wird in den neuesten XHTML-Versionen gänzlich darauf verzichtet und stattdessen ausschließlich die Verwendung von Cascading Stylesheets (CSS) für diesen Zweck nahegelegt. Auf diese Weise wird eine vollständige Trennung der logischen, ausgabeunabhängigen Datenstruktur vom grafischen Aussehen und Layout eines Dokuments erreicht - ganz im Sinne der XML-Philosophie.
CSS
Cascading Stylesheets werden dafür verwendet, die Darstellung eines strukturierten Dokuments zu definieren. Es können einzelnen HTML- oder XHTML-Elementen spezifische Klassen oder Identitäten zugewiesen werden, die genau festlegen, wie und wo das jeweilige Element angezeigt werden soll. Dabei gibt es grundsätzlich drei verschiedene Arten, CSS zu verwenden:
- Inline:
Im HTML- oder XHTML-Dokument wird innerhalb eines jeden Elements der Stil mittels style -Attribut angegeben. - Zentral innerhalb eines Dokuments:
Im <head> -Bereich eines Dokuments werden alle in diesem Dokument verwendeten Stile definiert. - Zentral in eigener Datei:
In einer eigenständigen CSS-Datei (Dateiendung: .css) werden alle für ein Projekt verwendeten Stile definiert. Diese Datei kann dann von mehreren Dokumenten importiert werden.
Zu bevorzugen ist dabei vor allem bei größeren Projekten die dritte Variante, da die Darstellung betreffende Änderungen an zentraler Stelle und einmalig vorgenommen werden können.
Wir haben für Sie eine Liste mit Editoren zur Erstellung von (X)HTML-Dateien zusammengestellt.
In der Rubrik Didaktisches Design finden Sie Informationen zur Gestaltung von Hypertexten. Zu den Vorteilen und Besonderheiten des Einsatzes von Hyperskripten orientieren Sie sich bitte in der Rubrik Lehrszanarien.
Weitere Informationen:
- Zur weiteren Vertiefung und konkreten Hinweisen zur Erstellung eines (X)HTML-Dokuments empfehlen wir SELFHTML, das Kompendium von Stefan Münz, das eine umfassende (X)HTML-Einführung und -Dokumentation bietet und zugleich selbst ein hervorragendes Beispiel eines Hypertextes darstellt. Es stellt darüber hinaus auch ein hervorragendes Nachschlagwerk für CSS und XML dar.
- Ebenfalls sehr gute Referenzen für CSS sind die Seiten http://www.css4you.de/, http://www.w3schools.com/css/ und http://www.drweb.de/csstechnik/.
- Das Gremium, das die Standards für die hier beschriebenen Techniken festlegt und auf deren Website die vollständigen Spezifikationen sowie Hilfsmittel (sogenannte Validators) zur Überprüfung der korrekten Verwendung dieser Standards zu finden sind, ist das World Wide Web Consortium (kurz W3C).
