Audiodaten einsetzen
Sie möchten z. B. Ihre HTML-Dokumente oder PowerPoint-Präsentationen mit Audiomaterial anreichern? Wir erklären wie das geht und was dabei zu beachten ist.

Audiomaterial in HTML-Dokumente einbinden
Wenn Sie HTML-Dokumente mit Audio-Daten anreichern wollen, sollten Sie zunächst einiges über sinnvolle Formate und die verschiedenen Möglichkeiten der Einbindung wissen.
Da die HTML-Dateien später gewöhnlich im Internet zur Verfügung gestellt werden, sollte bei der Erstellung der Aufnahmen ein komprimiertes Format gewählt werden, um zu lange Ladezeiten zu vermeiden. Informationen zu einzelnen Audio-Formaten finden Sie unter Formate und Codecs . Außerdem ist es sinnvoll, bezüglich der Beschaffenheit der Tondokumente eine Struktur zu wählen, bei der die Wiedergabe bereits beginnen kann, bevor die gesamte Datei heruntergeladen wurde. Mehr zur Aufbereitung von Audio-Dateien für den Einsatz im Internet erfahren Sie unter Audiodaten bearbeiten .
Sind die Audio-Dateien entsprechend vorbereitet, müssen sie nun noch in das HTML-Dokument eingebunden werden. Auch hier ergeben sich unterschiedliche Anwendungsszenarien und es haben sich verschiedene Möglichkeiten der Einbindung etabliert.
Audio als Link einfügen
Die einfachste Möglichkeit besteht darin, die Audiodatei per Hyperlink zu referenzieren. Dabei wird Text oder ein Bild mit der Audiodatei verknüpft. Klickt der Nutzer auf diesen Verweis, startet der Browser den Audioplayer und die Audiodatei wird wiedergegeben. Wenn der Browser des Nutzers den Dateityp nicht verarbeiten kann, weil z. B.kein Audioplayer installiert ist, wird vom Browser die Möglichkeit angeboten, die Datei stattdessen herunterzuladen. An der gewünschten Stelle müssen Sie folgenden Quellcode einfügen:
<a href="Pfad/zur/Datei/music.mp3" type="audio/mp3">Sound abspielen</a>
Audio als Hintergrundmusik einfügen
Sie können Ihr Audio-Material auch automatisch abspielen lassen, sobald die HTML-Datei geladen ist. Bei dieser Variante ist jedoch folgendes zu beachten: Sie gehört nicht zum aktuellen HTML-Standard. Die Browser erfordern unterschiedliche Wege der Umsetzung. Für die Darstellung im Internet Explorer müssen Sie im Kopfbereich (head) der HTML-Datei folgenden Quellcode einfügen:
<bgsound src="Pfad/zur/Datei/sound.mid" loop="infinite">
Das Attribut src gibt den Speicherort der Datei an. Mit dem Attribut loop legen Sie die Anzahl der Abspielwiederholungen fest. Der Wert "infinite" erzeugt eine Endlosschleife, alternativ kann die Anzahl der gewünschten Wiederholungen angegeben werden.
Für die Darstellung in den meisten anderen Browsern müssen Sie im Körperbereich (body) der HTML-Datei folgenden Quellcode einfügen:
<embed src="Pfad/zur/Datei/sound.mid" autostart="true" loop="true" hidden="true" height="0" width="0">
Das Attribut src gibt wieder den Speicherort an, das automatische Abspielen wird mit dem Wert "true", der dem Attribut autostart zugewiesen wird, festgelegt. Eine Endlosschleife erzeugt das Attribut loop mit dem Wert "true", mit den weiteren Angaben wird das Anzeigen des Audioplayers unterdrückt. Wünschen Sie eine Darstellung des Players lassen Sie das Attribut hidden weg und definieren mit Hilfe der Attribute height und width die Größe des angezeigten Players.
Tondokumente über einen Player wiedergeben
Dabei wird ein Audio-Player z.B. durch die Verwendung von HTML5 realisiert und in die Website eingebunden. Der Player lädt die Audio-Datei und spielt sie ab. Die grafische Oberfläche des Players ermöglicht dem Benutzer eine Steuerung der Ausgabe.

HTML5-Player
Der HTML5-Player ist mittlerweile in allen gängigen Browsern verfügbar. Mit relativ wenig Quellcode ist eine Einbindung in HTML möglich. Je nachdem, ob Sie den Ton automatisch beim Laden der Seite abspielen lassen möchten oder nicht, können Sie den Befehl "autoplay" im ersten Tag ergänzen oder weglassen.
<audio controls autoplay>
<source src="audio.mp3" type="audio/mp3"
Ihr Browser kennt das HTML5-Element noch nicht.
</audio>
Flash-Player
Um diese Art der Einbindung zu realisieren, wird zunächst ein Flash-Audio-Player benötigt. Ein kostenloser Player, der für die Wiedergabe von Audio- und auch Videodateien geeignet ist, ist beispielsweise der JWPlayer . Da der Player progressive Downloads unterstützt, können entsprechend vorbereitete Audio-Dateien bereits während des Downloads wiedergegeben werden.
Der Player muss zunächst auf der Webseite des Herstellers herunter und die Player-Datei (player.swf) auf den eigenen Webspace hochgeladen werden. Folgender Quellcode bindet den JWPlayer an eine beliebige Stelle innerhalb eines HTML-Dokumentes ein.
<object width="200" height="100" classid="CLSID:05589FA1-C356-11CE-BF01-00AA0055595A">
<param name="movie" value="http://Pfad/zum/Player/player.swf">
<param name="allowfullscreen" value="true">
<param name="allowscriptaccess" value="always">
<param name="flashvars" value="file=http://Pfad/zur/Audio-Datei/audio.mp3">
<embed id="player1" name="player1"
width="200" height="100"
src="http://Pfad/zum/Player/player.swf"
allowscriptaccess="always"
allowfullscreen="true"
flashvars="file=http://Pfad/zur/Audio-Datei/audio.mp3">
</embed>
</object>
Dabei ist auffällig, dass alle Parameter doppelt vergeben werden. Der Player wird eigentlich auch zweimal eingebunden. Einmal mithilfe des object-Elements und einmal mithilfe des embed-Elements. Das ist wichtig, damit der HTML-Code von allen Browsern gelesen werden kann. Sie können verschiedene Einstellungen anpassen. Mit den Attributen with und height bestimmen Sie die Größe des Players. movie bzw. src legt den Pfad zur swf-Datei des Players fest. In den flashvars wird dann die Datei angegeben, die abgespielt werden soll.
Audiodateien in Präsentationsfolien einbinden
Im Folgenden erläutern wir das Vorgehen anhand des verbreiteten Programms PowerPoint von Microsoft, in anderen Präsentationsprogrammen wie z. B. Impress von OpenOffice sind die einzelnen Schritte meist sehr ähnlich. Wir haben für Sie eine Liste mit Programmen zur Erstellung digitaler Präsentationen zusammengestellt, dort finden Sie Verweise auf die Produktsteckbriefe mit detaillierten Informationen zu den einzelnen Programmen.
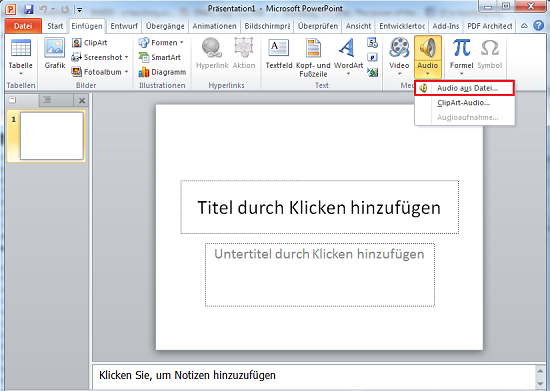
PowerPoint bindet Audiodateien als Objekte ein, dabei unterstützt es eine große Zahl an gängigen Audioformaten und erlaubt Aufzeichnen eigener Sounds, z. B. des gesprochenen Vortragstextes. Nachdem Sie die gewünschte Folie ausgewählt haben, fügen Sie das Audiomaterial über das Hauptmenü ein:

Einfügen von Audiomaterial in eine Folie (Bsp. Microsoft PowerPoint 2010)
Audiodatei einbinden
Möchten Sie eine vorbereitete Audiodatei einbinden wählen Sie „Audio aus Datei...” und markieren im folgenden Dialogfenster die gewünschte Datei.Diese sollte in einem gängigen digitalen Audioformat wie z.B. mp3 vorliegen. Über die Registerkarte „Audiotools > Wiedergabe” können Sie festlegen, ob Sie den Sound automatisch bei Aufruf der Folie abspielen möchten oder durch Klick auf das eingefügte Soundsymbol. Durch einen rechten Mausklick auf das Soundsymbol erreichen Sie ein Menü, das die nachträgliche Bearbeitung des Soundobjekts erlaubt.
Sound aufzeichnen
Um Sound aufzeichnen zu können muss an Ihrem Computer ein Mikrofon angeschlossen sein. Durch die Auswahl „Audioaufnahme” wird ein einfacher Audiorekorder geöffnet. Durch Klick auf das Aufzeichnen-Symbol starten Sie die Aufnahme, durch Klick auf das Stopp-Symbol beenden Sie die Aufnahme. Vergeben Sie einen Namen und bestätigen Sie mit „OK”. Durch einen rechten Mausklick auf das eingefügte Soundsymbol kann das Soundobjekt nachträglich bearbeitet werden.
Weitere Informationen
- Weiterführende Informationen zum Einbinden von Audiodateien in HTML-Dokumente finden Sie im Kompendium SELFHTML .
- Mehr zur Vorbereitung Ihres aufgezeichneten Materials für die Verwendung im Internet erfahren Sie unter Audio-Daten bearbeiten
