Grundlegende Animationstechniken
Es gibt viele verschiedene Möglichkeiten und Techniken, um Animationen zu erstellen. Häufig werden mehrere Arbeitsweisen miteinander kombiniert, damit ein optimales Ergebnis erzielt wird. Natürlich hängt der Prozess der Animationserstellung auch davon ab, welche Werkzeuge zum Einsatz kommen und wie komfortabel die einzelnen Funktionen für die notwendigen Aufgaben sind.
Grundsätzlich kann zwischen zwei- und dreidimensionaler Animation unterschieden werden. 2D-Animationen verwenden wie klassische Zeichentrickfilme in der Regel eher stilistische Darstellungen. 3D-Animationen versuchen dagegen so (foto-)realistisch wie möglich auszusehen und sind daher mit Videoaufnahmen vergleichbar. Diese Darstellung beschränkt sich auf 2D-Animationen. Die Techniken für 3D-Animation sind meist ähnlich, aber sehr viel komplexer – zum einen weil eine dritte Dimension hinzukommt, zum anderen weil für die Generierung fotorealistischer Bilder eine Reihe weiterer Eigenschaften berücksichtig werden muss.
Allen Techniken gemeinsam ist, dass die Illusion bewegter Objekte entsteht, indem Einzelbilder sehr schnell nacheinander gezeigt werden. Das entspricht der Funktionsweise eines Daumenkinos. Die Techniken unterscheiden sich jedoch darin, wie diese Einzelbilder erzeugt werden. Das Spektrum reicht vom manuellen Zeichnen jedes Einzelbildes, über Schlüsselszenen, Listen mit Animationsschritten für einzelne Objekte bis hin zum automatischen Zeichnen der Szene durch Computeralgorithmen (Steinmetz, 1999; Khazaeli, 1998).
Einzelbild-Animation
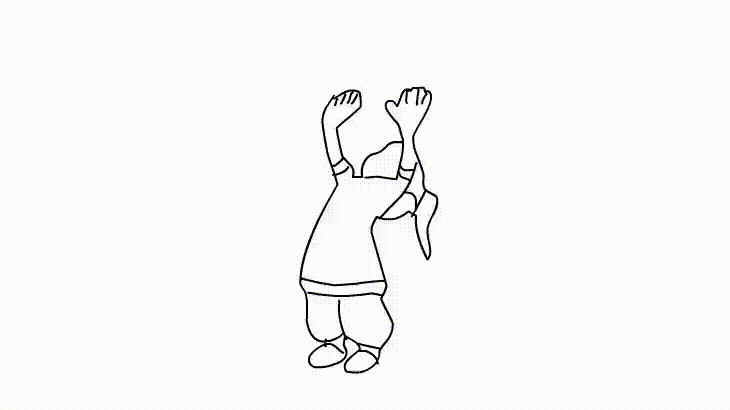
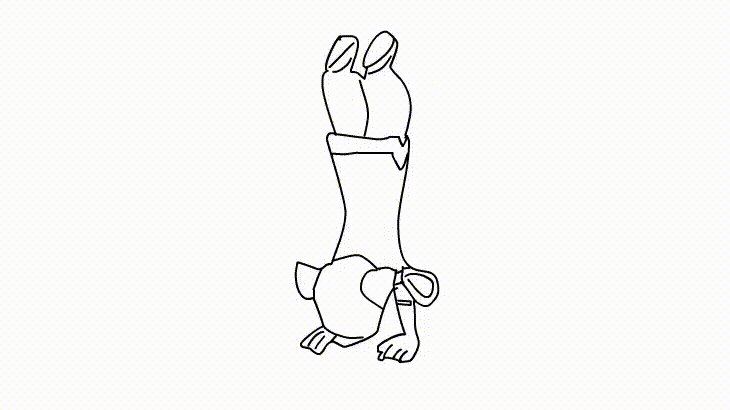
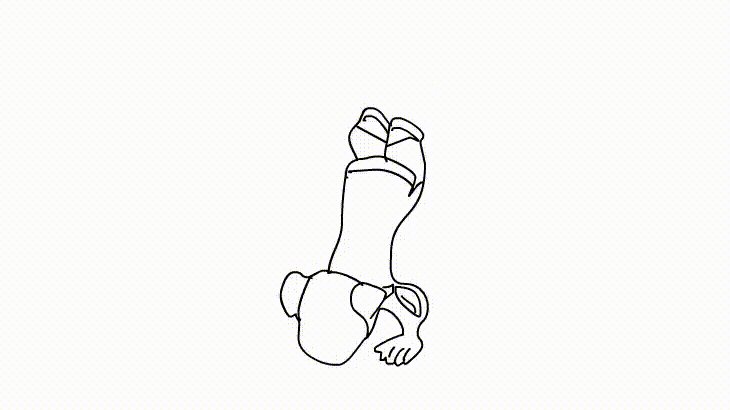
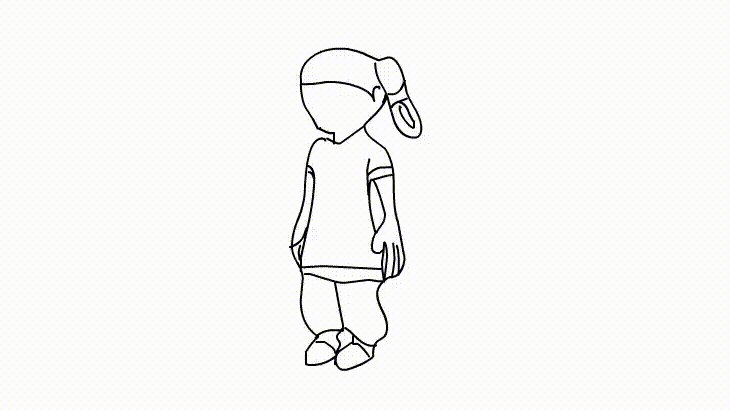
Bei dieser Animationsart wird jedes Bild von einem Menschen einzeln gezeichnet. Man verwendet die Einzelbild-Animation, wenn sich ein Bewegungsablauf nicht einfach automatisch generieren lässt. Dies ist zum Beispiel für Szenen der Fall, bei denen sich viele Details, insbesondere die Form der dargestellten Objekte, gleichzeitig verändern. Denken Sie etwa an einen Schmetterling, der mit seinen Flügeln schlägt oder an eine Person, deren Arme und Beine sich beim Sport bewegen. Für die menschliche Wahrnehmung sind die Zusammenhänge zwischen den verschiedenen Körperpositionen leicht nachzuvollziehen, obwohl sich die Kontur vollständig ändert. Daher ist ein Nachzeichnen der Konturen für einen geübten Zeichner kein Problem. Ein Computer ist hingegen nicht ohne Weiteres in der Lage, diese einzelnen Bilder zu erstellen. Computer benötigen hierfür komplexe 3D-Modelle, deren Konstruktion aufwändiger ist, als die Einzelbilder von Hand zu zeichnen.

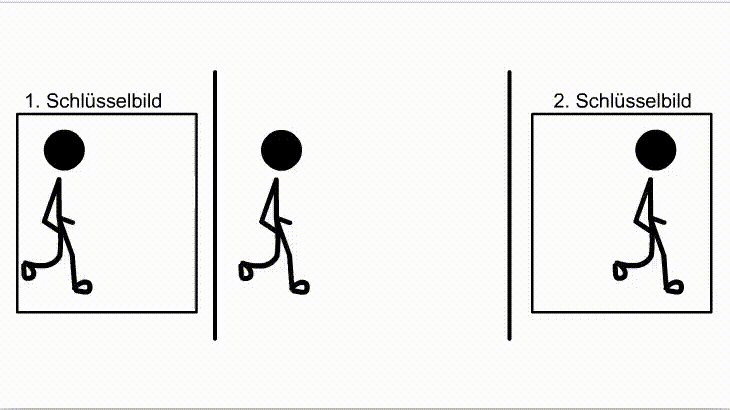
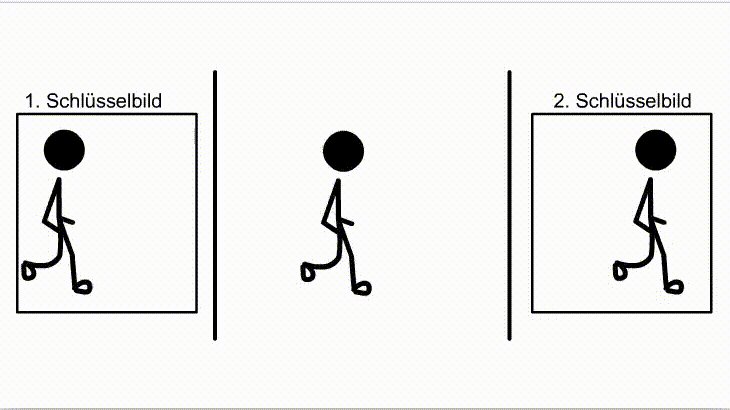
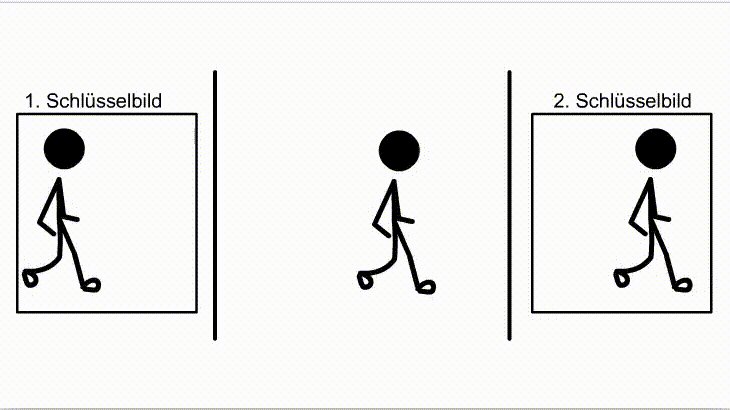
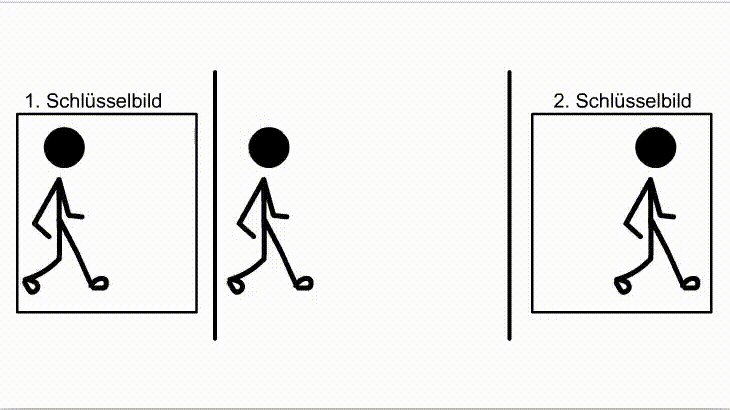
Schlüsselbild-Animation:
Die Starzeichner der Trickfilm-Studios haben natürlich nicht jedes Bild, sondern nur Schlüsselszenen selbst gezeichnet. Das monotone Zeichnen der Zwischenbilder wurde Arbeitszeichnern überlassen. Am PC werden Sie zum Starzeichner und überlassen das Arbeiten Ihrem Rechner, denn für viele Animationsabläufe reicht es, Schlüsselbilder festzulegen. Die vielen Einzelbilder, in denen die Zwischenschritte der Veränderung zu sehen sind, werden von der Animationssoftware berechnet. Dies funktioniert immer dann sehr gut, wenn sich Objekte linear verändern. Beispiele sind der Positionswechsel eines Objekts oder die gleichmäßige Veränderung von Größe, Helligkeit, Farbe, Transparenz oder sogar der Form. Das Generieren der Zwischenbilder nennt man Tweening (Kurzform von in-betweening).
Stellen Sie sich ein Auto vor, das geradeaus von links nach rechts fährt. In diesem Fall wäre das erste Schlüsselbild das Auto am linken Szenenrand, das zweite Schlüsselbild zeigt das Auto am rechten Szenenrand. Die einzelnen Zwischenpositionen des Autos sind leicht zu ermitteln, daher können die Einzelbilder automatisch berechnet werden. Damit ein einzelner Bewegungsablauf noch natürlicher wirkt, erlauben viele Programme, dass sich ein Objekt zunächst langsam, dann schneller und am Ende wieder langsamer bewegt – die einzelnen Bewegungsabstände werden automatisch berechnet.

Animationspakete verwenden häufig einen Zeitstrahl. Der Zeitstrahl besteht abwechselnd aus Schlüssel- und Zwischenbildern. Als Anwender müssen Sie nur die Schlüsselbilder definieren, die Bilder dazwischen werden automatisch erzeugt. Durch die Anzahl der Bilder zwischen den Schlüsselszenen legt man fest, wie schnell ein Bewegungsablauf stattfindet.
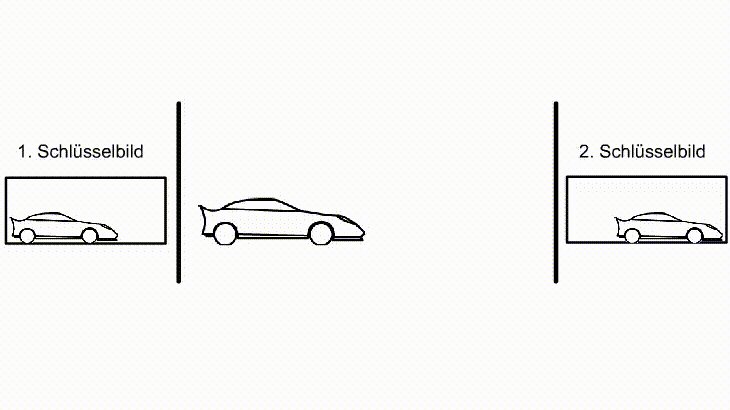
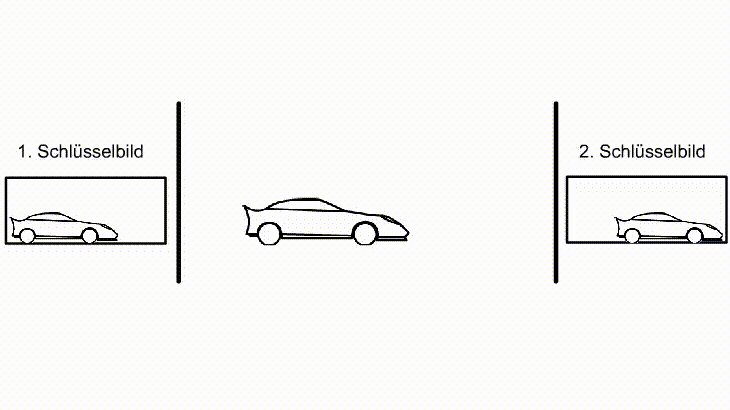
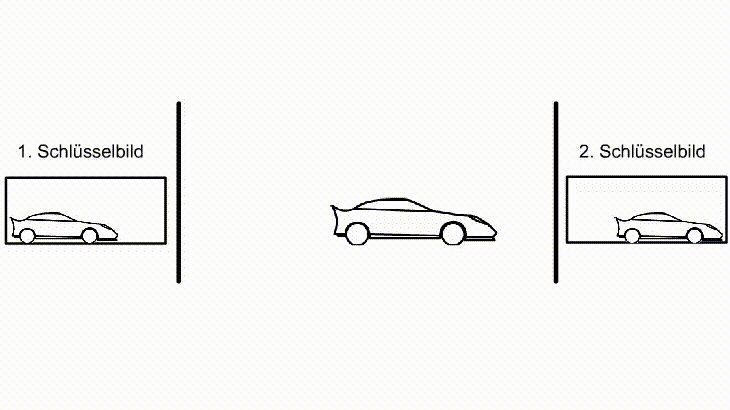
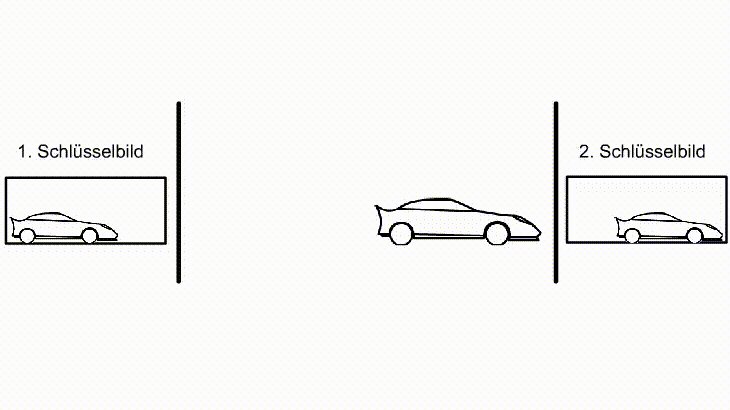
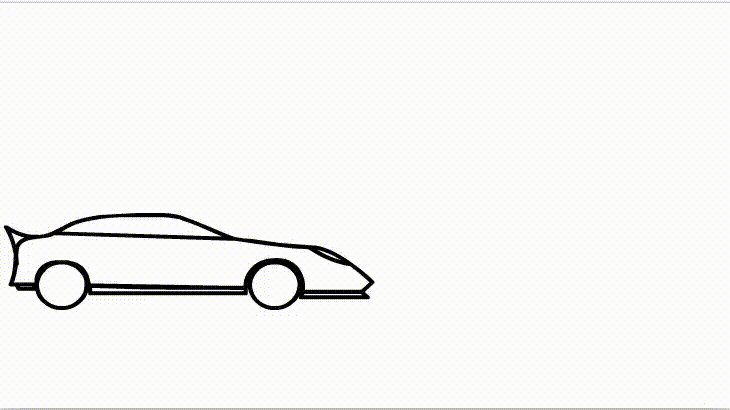
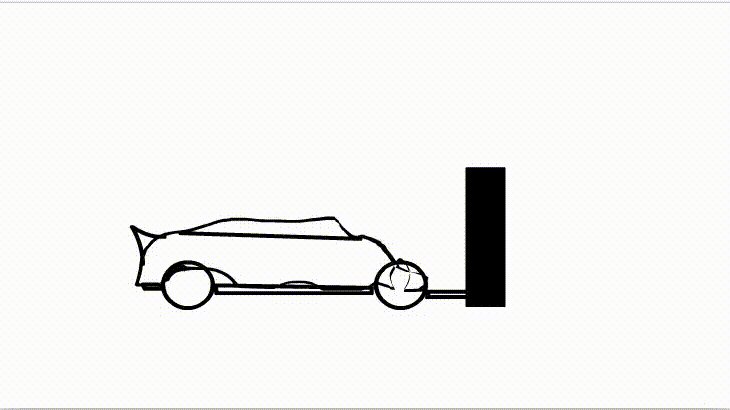
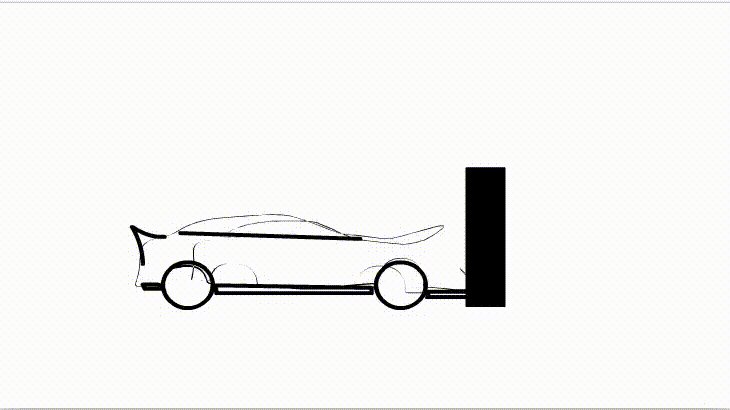
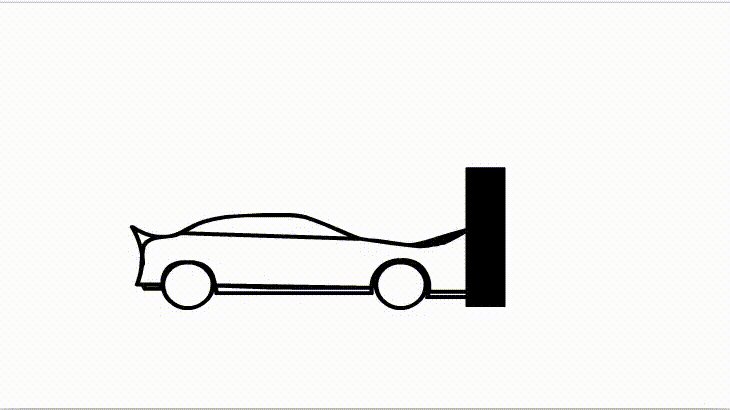
Das automatische Generieren der Zwischenbilder wird am häufigsten für Positions- und Größenänderungen eingesetzt. Dort funktioniert es auch am Besten. Problematisch sind dagegen Veränderungen der Form, da diese meist sehr ungleichmäßig geschehen. So ist es zwar einfach, einen Kreis in ein Rechteck umzuwandeln. Doch nach welchen Regeln berechnen sich Zwischenansichten, wenn das erste Schlüsselbild ein fahrendes Auto zeigt und das zweite ein zerstörtes Auto, das gegen die Wand gefahren ist? In diesem Fall kommt man um eine Einzelbild-Animation nicht herum.

Das Verändern von einer Darstellung in eine andere wird auch als Morphing bezeichnet. Mit Hilfe spezieller Morphing-Software kann der Anwender zusätzliche Anhaltspunkte festlegen, welche Konturen im zweiten Schlüsselbild den Konturen im ersten Schlüsselbild entsprechen. Die Qualität der automatisch erzeugten Bilder nimmt dadurch zu. Wenn die Veränderungen nicht zu groß sind, etwa der Übergang zwischen zwei Gesichtern oder die Wandlung artverwandter Tiere, dann sind die Ergebnisse sehr gut. Da man beim Morphing genau verfolgen kann, welche Konturen einander entsprechen, können durch solche Animationen Gemeinsamkeiten und Unterschiede ähnlicher Objekte visualisiert werden.
Kombination aus Einzelframe und Schlüsselbildern
Die Animationstechniken mit Einzel- und Schlüsselbildern schließen einander nicht aus, sondern können einander ergänzen. Schlüsselszenen lassen sich nämlich nicht nur mit statischen Bildern, sondern auch mit animierten Bildfolgen festlegen. Die Veränderung eines Objektes selbst geschieht wie bei einer Einzelbild-Animation, indem Einzelbilder nacheinander angezeigt werden. Mit Hilfe der Schlüsselszenen legt man jetzt aber genauer fest, wie und wo diese Einzelbilder gezeichnet werden sollen. Ein Beispiel veranschaulicht dies. Sie können eine Einzelbildanimation erstellen, um die einzelnen Arm- und Beinpositionen einer sich bewegenden Person festzulegen. Diese animierte Person können Sie dann in zwei Schlüsselszenen an verschiedenen Positionen einsetzen. Beim Erstellen des Gesamtergebnisses werden die einzelnen Zwischenpositionen automatisch berechnet. An jede Zwischenposition wird dabei das darauf folgende Bild der animierten Person gezeichnet. Wenn ein Bildzyklus der animierten Person durchlaufen wurde, beginnt die Wiedergabe von vorne. Sie müssen also für die aufwändigere Einzelbildanimation sehr viel weniger Bilder zeichnen, da sich wiederholende Bewegungsabläufe mehrfach verwendet werden.

In einer Schlüsselbild-Animation können beliebig viele animierte Objekte vorkommen. Es ist sogar möglich, eine Schlüsselbildanimation in einer anderen Schlüsselbildanimation zu verwenden. Animationspakete wie Flash erlauben es, Animationen beliebig tief ineinander zu verschachteln.
Pfad-Animation
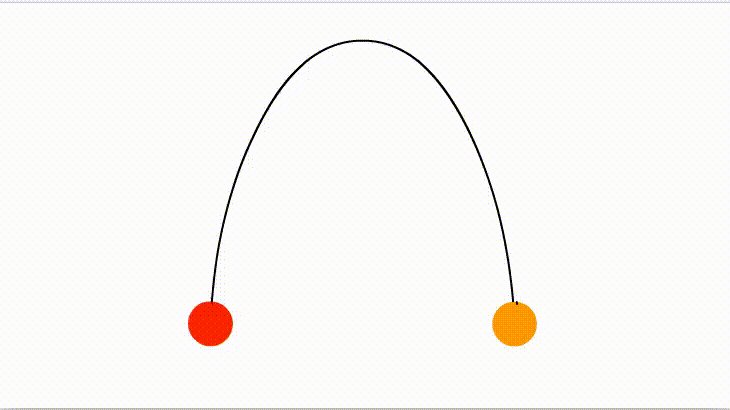
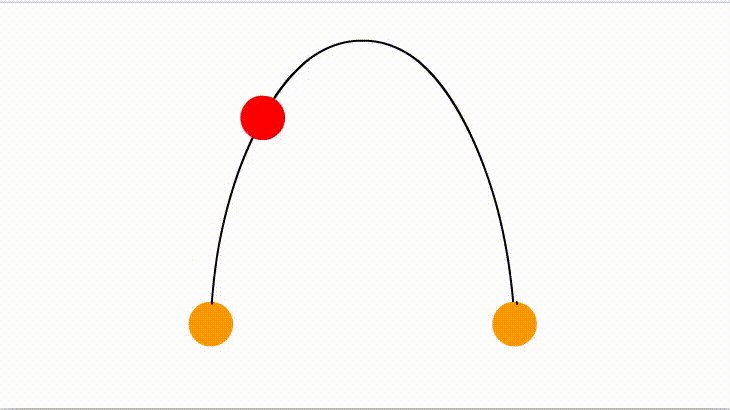
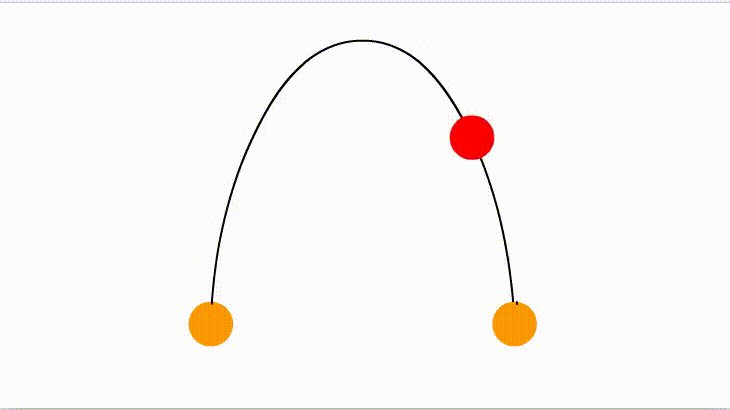
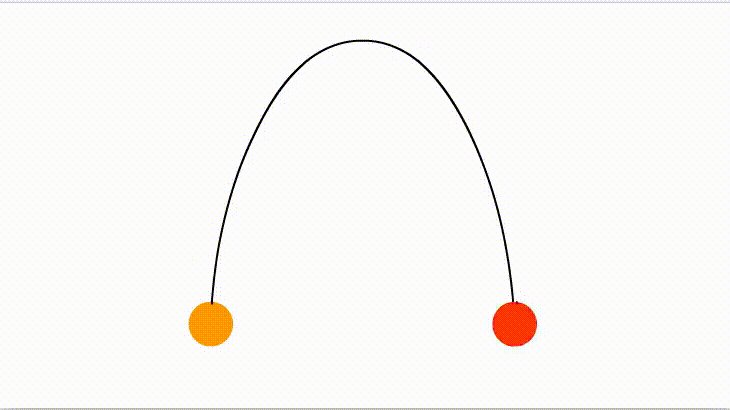
Für manche Bewegungsabläufe ist der Einsatz von Schlüsselbildern zu ungenau, wie folgendes Beispiel demonstriert:

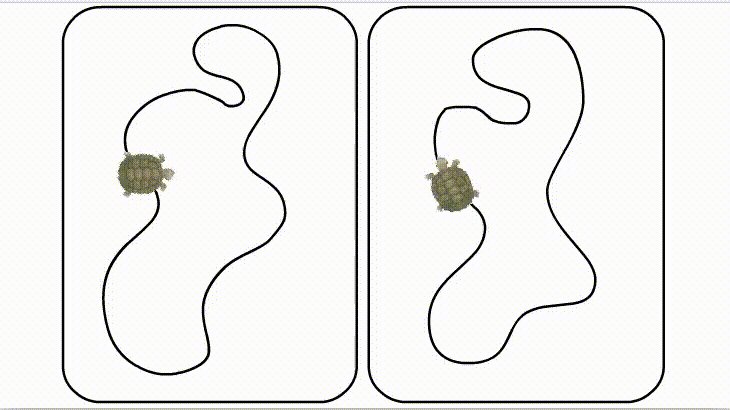
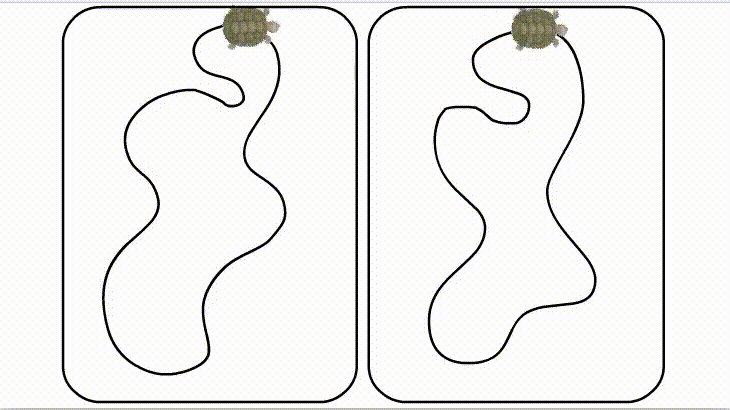
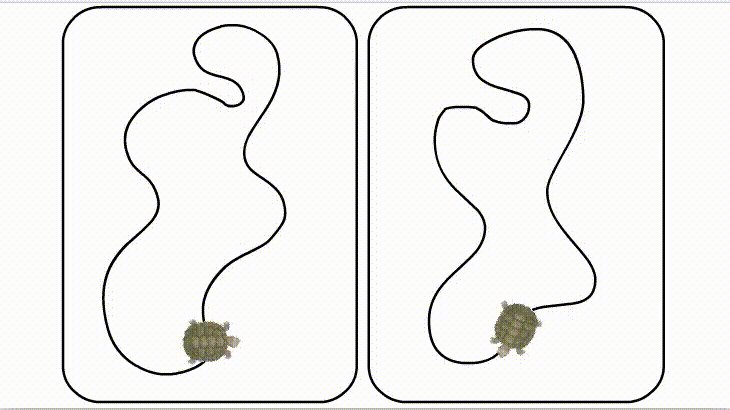
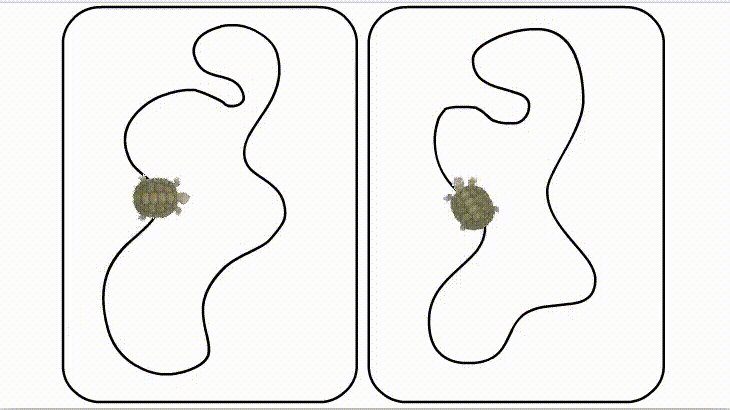
Der Ball bewegt sich starr zu den definierten Schlüsselpositionen. In der realen Welt würde er aber einem sanfteren, kurvenförmigen Pfad folgen. Diesen Anforderungen wird die Technik der Pfad-Animation gerecht. Sie können für ein Objekt einen Bewegungspfad zeichnen, entlang dessen sich das Objekt bewegen soll. Zum Zeichnen des Bewegungspfades können Streckenzüge, sanfte Kurven oder Freihandwerkzeuge eingesetzt werden.

Eine weitere Eigenschaft der Pfad-Animation ist, dass sich Objekte nicht nur entlang des Pfades bewegen, sondern sich auch daran orientieren können. Damit ist gemeint, dass sich ein Objekt während der Bewegung auch noch dreht. Der Steigungsgrad der Kurve dient als Rotationswinkel für das animierte Objekt.

Animationslisten
Bei dieser Form der Animation geht man von einer einzelnen Bildszene aus und legt in einer linearen Liste Aktionen fest, wie diese Szene entstehen und/oder sich verändern soll. Das bekannteste Beispiel dürfte die benutzerdefinierte Animation in PowerPoint sein. Bei dieser Präsentationssoftware gestaltet man einzelne Folien mit grafischen Objekten, z. B. Texte, Diagramme oder Bilder. Mit Animationslisten legt man fest, wie und wann die einzelnen grafischen Objekte erscheinen, sich verändern oder verschwinden sollen. Jede einzelne Aktion beschreibt genau einen Animationsablauf, z. B. das Hereinfliegen eines Bildes oder die Farbänderung eines Rahmens. Die Animationsdauer wird als Eigenschaft der Aktion festgelegt.
Der genaue Animationsfluss lässt sich im begrenzten Maße steuern. So lässt sich festlegen, welche Animationen miteinander oder nacheinander starten und wie viel Zeit zwischen den Animationen liegen soll. Vor allem aber kann eine Animation pausieren bis der Benutzer durch einen Mausklick das Fortsetzen veranlasst. Auf diese Weise lässt sich die Animation - wenn auch sehr eingeschränkt – während der Wiedergabe steuern.
Eine etwas raffiniertere Variante sind Animationslisten, die bei festgelegten Benutzereingaben starten, zum Beispiel beim Klicken auf eine Grafik oder beim Verschieben von Objekten in andere Bildschirmbereiche (Drag & Drop).
Animation mit Skriptsprachen
Ebenfalls auf der Veränderung einer bestehenden Szene basiert die Animation mit Skripten. Ein Skript ist ein relativ einfaches und überschaubares Computerprogramm, das in einer Skriptsprache formuliert wurde. Mit speziellen Befehlen lassen sich die grafischen Objekte in einer Szene verändern und animieren. Die grafischen Objekte können dabei selbst animierte Bilder („Sprites“) sein.
Viele Animationspakete verfügen über eine eigene Skriptsprache (z. B. Lingo in Director oder ActionScript in Flash). Typische Befehle sind das Verändern der aktuellen Position auf dem Bildschirm, das Verändern der Größe oder das Ein- und Ausblenden eines grafischen Objektes. Der Vorteil einer programmierten Bewegung ist, dass man auf Benutzereingaben und die aktuelle Umgebung von Objekten reagieren kann. Mit Hilfe einfacher Wenn-Dann-Kontrollstrukturen kann entschieden werden, wie die Animation weiter verläuft, z. B.
- Wenn das Objekt auf eine Mauer stößt, dann wechsle die Richtung!
- Wenn ein Objekt mit einem anderen Objekt kollidiert, dann starte eine animierte Explosion!
- Wenn auf Objekt A gedrückt wird, dann beginne die Bewegung für Objekt B!
- Wenn die Maus sich über einem Objekt befindet, dann verlangsame die Bewegung des Objekts!
Mit Skriptsprachen lassen sich auch komplexe Bewegungsabläufe festlegen und berechnen. Wenn Bewegungsabläufe physikalischen Gesetzmäßigkeiten folgen sollen, dann können die mathematischen Formeln zur Positionsberechnung in der Skriptsprache umgesetzt werden. Um die Darstellung der grafischen Objekte selbst muss man sich als Programmierer nicht kümmern, man verändert nur die Eigenschaften, also zum Beispiel Position, Größe, Farbe oder Transparenz.
Häufig werden die programmierten Animationsschritte gestartet, wenn bestimmte Benutzereingaben (Mausklicks, Mausbewegungen, Eingabetasten, Drag & Drop) erfolgt sind. Auch hier muss sich der Programmierer nicht darum kümmern, diese Eingaben zu erkennen. Er definiert nur die Reaktion. Skriptsprachen sind daher ein guter und – relativ - einfacher Weg, um interaktive Animationen zu gestalten.
Animation mit berechneten Einzelbildern
Manchmal reicht es jedoch nicht aus, grafische Objekte einfach neu zu arrangieren. Wenn komplexe Veränderungen dargestellt werden, dann müssen die Bilder einzeln erstellt werden – ähnlich wie bei der Einzelbild-Animation. Doch statt die einzelnen Bilder per Hand zu zeichnen, werden Computeralgorithmen eingesetzt, um die Bilder zu generieren. Dies ist häufig der Fall, wenn Simulationen visuell wiedergegeben werden sollen. Bei der grafischen Darstellung von sich verändernden Parametern muss unter Umständen jeder einzelne Bildpunkt anders gezeichnet werden.
Zum Erzeugen der Einzelbilder stehen in vielen höheren Programmiersprachen Bibliotheken mit Grafikfunktionen zur Verfügung. Übliche Funktionen sind das Zeichnen von Punkten, Linien, Rechtecken, Ovalen, Texten, Rastergrafiken und Streckenzügen.
Beim folgenden Beispiel wird eine Autofahrt simuliert. Der Straßenverlauf wird dabei für jedes Einzelbild anhand berechneter Koordinaten neu gezeichnet. Wenn ein Einzelbild vollständig gezeichnet wurde, dann ersetzt es das zuletzt angezeigte Bild auf dem Bildschirm. Der Endanwender sieht nur fertig gezeichnete Bilder, die sich zu einem kontinuierlichen Bewegungsfluss zusammensetzen:
Diese Form der Animationsentwicklung ist am flexibelsten aber auch sehr aufwändig. Sie bleibt in der Regel Softwareentwicklern vorbehalten.
Animationseffekte
Ein besonderer Fall berechneter Animation sind Effekte. Auf bereits vorhandene Bilder können Manipulationen angewendet werden, sodass Spezialeffekte entstehen. Beispiele sind Überblendeffekte zwischen Bildern oder zwei animierten Bildfolgen, das Weichzeichnen von Animationssequenzen, das Erzeugen von Welleneffekten über einem Bild oder explosionsartiges Auseinanderfliegen einzelner Bildsegmente. Zwar sind die hierfür benötigten Algorithmen auch sehr aufwändig, da die Bilder aber immer auf die gleiche Weise verarbeitet werden, stehen in vielen Programmen schon zahlreiche Effekte einsatzbereit zur Verfügung. Als Anwender müssen Sie nur noch die Bilder festlegen und den gewünschten Effekt wählen. Mit Effekten können Präsentationen aufgelockert und Filme attraktiv gestaltet werden. Zu viele Effekte wirken jedoch störend, im schlimmsten Fall können sie sogar vom Inhalt ablenken oder Darstellungen unkenntlich machen.
Weitere Animationstechniken
Die hier vorgestellten Animationstechniken sind am häufigsten in der Praxis anzutreffen. Insbesondere für die Erstellung von 3D-Animation existieren einige weitere Techniken, z. B. automatische Bewegungsabläufe aufgrund physikalischer Eigenschaften, inverse Kinematik oder Kamerafahrten (Mealing, 1992). Im Bereich der 2D-Animation gibt es zudem Ansätze, Bewegungsabläufe anhand von Regelsystemen oder mit visuellen Sprachen festzulegen. Früher wurden Animationseffekte auch durch die Rotation von Farbtabellen erzeugt. Dabei werden bestimmte Farbtöne (z. B. blaue Bereiche des Meers) miteinander zyklisch vertauscht, sodass der Eindruck einer Bewegung entsteht. Da sich nur die Farbtabelle, aber nicht das Bild selbst verändert, war diese Methode aufgrund des geringen Speicher- und Rechenbedarfs sehr beliebt.
