Hauptnavigation
Bevor die Navigation erstellt wird, sollten Sie sich fragen, mit welcher Motivation die Nutzer Ihr Angebot aufsuchen. Wenn Sie eine Veranstaltungshomepage erstellen, können Sie davon ausgehen, dass die Studierenden hier auf der Suche nach ganz bestimmten Informationen sind und selbst bestimmen möchten, auf welcher Seite sie nach Antworten auf ihre Fragen stöbern. In einem multimedialen Lehrbuch möchten die Studierenden dagegen vielleicht lieber Lektionen durcharbeiten, die aufeinander aufgebaut sind. Je nachdem, ob Nutzer Inhalte intuitiv finden oder durch das Angebot geführt werden sollen, sind unterschiedliche Formen der Hierarchie und der Navigation geeignet.
Flache Hierarchie
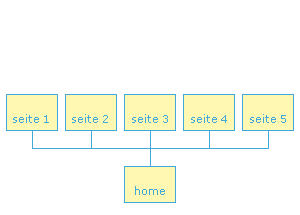
Bei einer flachen Hierarchie werden Informationen gleichwertig nebeneinander gestellt. Die Nutzer haben mit jedem Klick die völlige Übersicht über die Inhalte der Website, sie können selbst entscheiden, welchen Weg sie durch die Website nehmen möchte. Zur Verwendung einer flachen Hierarchie muss es möglich sein, die Inhalte der Website entsprechend zu strukturieren.

Abbildung: flache Hierarchie
Der Vorteil einer flachen Hierarchie besteht in der niedrigen Anzahl der Mausklicks, um von A nach B zu gelangen. Der Nachteil kann in der Unübersichtlichkeit der Angebote liegen, wenn die Auswahl an Seiten groß ist. Die Navigationselemente können dann viel Platz einnehmen.
Vertikale Hierarchie
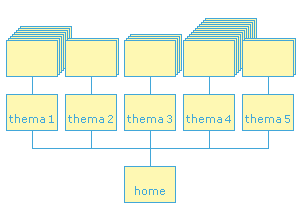
Bei einer vertikalen Hierarchie sind die einzelnen Seiten in Rubriken zusammengefasst, die jeweils in tiefere Ebenen gegliedert werden. Natürlich müssen die Inhalte entsprechend einer vertikalen Hierarchie strukturierbar sein. Die Website kann dann mit weniger Navigationselementen auskommen, da auf der Hauptnavigation die tieferen Ebenen noch nicht sichtbar und auswählbar sind. Man möchte den Benutzer auf einem bestimmten Weg durch die Rubrik führen, d.h. den Nutzer dazu bringen, erst Information A zu lesen, bevor er zu Information B gelangt. Der Vorteil besteht in der Knappheit und Übersichtlichkeit der Navigation: man kann sich auf die Inhalte konzentrieren. Der Nachteil liegt oft in den längeren Wegen (mehr Klicks) zu einer bestimmten Information und darin, dass der Nutzer sich eingeschränkt fühlen kann weil er nicht permanent den gesamten Inhalt der Website auswählbar sieht.

Abbildung: vertikale Hierarchie
Kombination
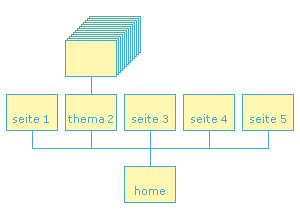
Beide Hierarchie-Formen lassen sich auch kombinieren. Es ist denkbar, dass ich den Nutzern eine flache Hierarchie biete, aber innerhalb eines Navigationspunktes Informationen so aufbereite, dass sie erst vom Allgemeinen in die Tiefe gelangen. Es ist auch möglich, den Zugriff auf dieselben Informationen über mehrere Wege zu ermöglichen. Diese Redundanz ist ein wichtiger Vorteil eines hypermedialen Angebots gegenüber einem Print-Produkt.

Abbildung: Kombination
Weitere Informationen:
Neben der Hauptnavigation gibt es zusätzlich einsetzbare Elemente, die für eine Orientierung und eine Bewegung innerhalb einer Website zur Verfügung stehen können. Eine Übersicht zu Navigations- und Orientierungselementen bieten die Vertiefungen Navigationshilfen und Navigationsmetaphern.
