Hyperlinks
Durch das Setzen von Hyperlinks wird der Text zum Hypertext. Sie sind das konstitutive Merkmal dieser Gattung. Der Link fungiert als Bindeglied zwischen den einzelnen Informationsmodulen (Knoten) eines Hypertextes.

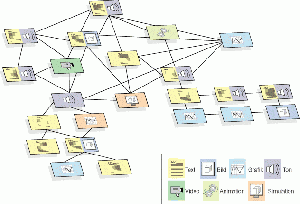
Als virtuelle Verbindungslinien formen Links ein komplexes Gewebe: Durch das simple Anklicken einer Textstelle oder Illustration kann eine beliebigen Stelle im Hypertext oder eine andere Webseite aufgerufen werden. Dabei muss sich der so genannte Surfer keine Gedanken über komplizierte technische Details machen. Es spielt für ihn keine Rolle ob das gewünschte Dokument nun auf dem eigenen Rechner, dem Universitätsserver oder einem Rechnernetz am anderen Ende der Welt beheimatet ist. Der Computer übernimmt diese Aufgaben im Hintergrund. Diesem Umstand verdankt nicht zuletzt das World Wide Web seinen rasanten Aufstieg zum Recherchemedium Nummer Eins.
Gleichzeitig ermöglichen Links erst die für Hypertexte charakteristische non-lineare Rezeption. Für Lernumgebungen auf Hypertextbasis bedeutet das, dass Links die Bahnen für individuelle Lese- und Aneignungswege durch den jeweiligen Hypertext vorstrukturieren. So lässt sich beispielsweise selbstgesteuertes und entdeckendes Lernen fördern, lassen sich wirklichkeitsnahe Aufgabenstellungen simulieren. Welches Hypertextmodell welches Lernkonzept optimal unterstützt, erfahren Sie in der Vertiefung Hypertextstrukturen.

Informationen liegen in Hypertexten in eigenständigen Einheiten vor, die durch ein Netz von Hyperlinks zueinander in Beziehung gesetzt werden. Der Nutzer kann eine Vielzahl von möglichen Pfaden durch dieses Labyrinth von Verweisen und Verbindungen einschlagen oder genauso gut ignorieren.
Der Weg durch eine Hypertextbasis bestimmt die Wahrnehmung und dementsprechend die perspektivische Einordnung der Knoten. Die aktive Wissenskonstruktion findet daher im Hypertext auf der Oberfläche des Computerbildschirms wie auch im Raum zwischen den einzelnen Informationsmodulen statt, beim Sprung von einem Knoten zum anderen. Infolgedessen bemisst sich die Qualität hypertextbasierter Lernumgebungen nicht nur nach der sprachlich-inhaltlichen Ebene, sondern ebenso anhand der gelungenen Verlinkung. Hier wird der Hyperlink zum stilistischen wie didaktischen Handwerkszeug.
Technische Grundlagen
Die konkrete Gestalt eines Hyperlinks kann vielfältige Formen annehmen. In der Pionier-phase des WWW waren Links meist blau gefärbte, durch Unterstreichung zusätzlich markierte Textstellen. Diese Elemente werden auch als hotwords oder hotspots bezeichnet. In diesem Portal heben sie sich durch eine hellgraue Färbung von den übrigen Inhalten ab. Teilweise sind sie außerdem durch ein kleines Icon markiert. Die Unterstreichung wird hier erst eingeblendet, wenn der Mauszeiger das hotword berührt. Links können sich aber auch hinter Grafiken, Fotos oder beispielsweise im vermeintlich leeren Weiß der Bildschirmseite verstecken. Generell sind Links an einer grafischen Veränderung des Mauszeigers zu erkennen, wenn er in Kontakt mit einem hotword oder hotspot gerät. Im Internet Explorer zum Beispiel wandelt sich der Pfeil zu einer Miniaturhand, deren Zeigefinger auf den Link zeigt. Was ist aber nun eigentlich ein Hyperlink bzw. was macht aus einer Textstelle ein hotword?
Hypertexte verfügen über eigene Sprachen. Die meist verwendete ist die Hypertext Markup Language (HTML). Sie gehört zur Gruppe der so genannten Auszeichnungssprachen und besitzt eigene Vokabeln, die in spitzen Klammern gesetzt werden. Diese Vokabeln nennen sich Tags und bilden zusammen mit den eigentlichen Inhalten den Quelltext einer Hypertextdatei. Programme zum Betrachten von Hypertexten funktionieren wie Scanner-kassen im Supermarkt. Sie fahren diese Informationen im Hintergrund ab wie einen Bar-code auf einer Verpackung und stellen die gewünschten Effekte auf einem Display dar. Links werden durch das Hyperlink-Tag definiert:
<a href=“/technik/aufbereitung/text/html/index_html“>Mehr zu HTML in der Rubrik Medientechnik!</a>
„a“ steht dabei für anchor (engl. für Anker) und „href“ für hyper reference (engl. für Hy-perreferenz). In hochgestellten Anführungszeichen wird die Zieladresse (URL) eingetragen und damit festgelegt, worauf der Hyperlink verweist. Zwischen den Tags folgt der Text, der als anklickbares hotword erscheinen soll.</a>markiert das Ende eines Hyper-links. Nach der Interpretation durch den Webbrowser sieht der Hyperlink wie folgt aus:
Mehr zu HTML in der Rubrik Medientechnik !
Bei diesem Linktypus ist der Ausgangspunkt einer Verknüpfung durch das hotword, der auch als Quellanker bezeichnet wird, deutlich erkennbar. Der Zielanker hingegen bleibt diffus. Der Nutzer landet nach dem Anklicken des Links immer am Kopf des Zieldoku-ments. Mit der Definition eines Sprungziels ist es möglich, auf eine näher bestimmte Stel-le innerhalb einer Datei zu verweisen. Hierzu wird zunächst das Sprungziel durch das Tag „Ankername“ festgelegt:
<a name=“sprungziel“>Was ist ein Hyperlink?</a>
Auf dieses Sprungziel kann nun durch einen Link aus demselben HTML-Dokument oder von einem anderen aus verwiesen werden. Eine besondere farbliche Markierung wie ein hotword nimmt der Zielanker jedoch nicht an. Beispiel:
Der Klick<a href=“#sprungziel“>auf diesen Hyerlink</a>führt zurück zum Beginn des Abschnitts!
Der Klick auf diesen Hyperlink führt zurück zum Beginn des Abschnitts!
Hyperlinks können wie in diesem Beispiel direkt in den Fließtext integriert sein oder auch in Listenform ausgegliedert werden. In diesem Zusammenhang spricht man von einem embedded bzw. non-embedded linking.
Weitere Informationen
-
Wofür eignen sich Links? Die Unterscheidung von internen und externen Verknüpfungen wird in der Vertiefung Linkziele besprochen.
-
Welche Grundmuster von Verknüpfungen stehen für das Design hypermedialer Umgebungen zur Verfügung? Eine Grammatik des Hyperlinks legt die Vertiefung Linktypen dar.
-
Wie erfahren Nutzer wohin sie ein Link führt? Die Vertiefung Linklabels beschäftigt sich mit der Semantik des Hyperlinks.
-
Alles Wissenswerte für die praktische Umsetzung haben wir für Sie in der Checkliste Hyperlink zusammengefasst.
